Indice dei contenuti
Dopo la panoramica su HTTP, TLS, DNS e URL pubblicata qualche giorno fa, in questo articolo ci dedicheremo all'approfondimento di uno dei più importanti meccanismi alla base del funzionamento dei siti e dei servizi web basati sul protocollo HTTP(s): il ciclo vita delle richieste e delle risposte HTTP, altresì noto come HTTP request-response lifecycle.
Per poter comprendere appieno il funzionamento di questa fase fondamentale, è però necessario chiarire il significato di richiesta HTTP (HTTP Request) e risposta HTTP (HTTP Response).
HTTP Request
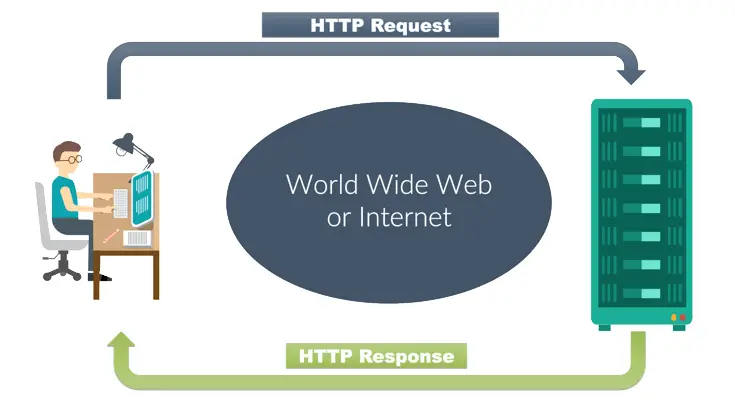
La Richiesta HTTP, altresì nota come HTTP Request, è la chiamata che il client/browser effettua al server web. E' composta dai seguenti elementi:
- Method
- URL (comprensiva di eventuale query string)
- Request Headers
- Request Body
Vediamo ora di comprendere il significato, le caratteristiche e il funzionamento di ciascuno di essi.
Method
Ciascuna request, al memento di essere inviata, prevede l’utilizzo obbligatorio di un (e uno solo) metodo HTTP, che corrisponde al tipo di operazione effettuata dal client/browser; Questi metodi sono specificati nella RFC 7231. I più importanti HTTP method sono i seguenti:
- GET - lettura di dati (read-only)
- POST - modifica di dati (inserimento, modifica, eliminazione)
- PUT - sostituzione integrale dei dati relativi a un record
- DELETE - eliminazione di un record
Esistono poi altri metodi HTTP, come OPTIONS, HEAD, etc, che non tratteremo per ragioni di spazio. I più importanti e utilizzati nel contesto dei siti e degli applicativi web sono GET e POST.
Generalmente, il metodo GET viene utilizzato quando il client accede in LETTURA a una pagina, mentre il metodo POST viene utilizzato quando il client effettua una MODIFICA sui dati del sito (creare/modificare/eliminare un utente, un articolo, etc). Non a caso, il metodo POST è utilizzato tipicamente dai form e dalle chiamate AJAX che hanno l’effetto di MODIFICARE i dati del server; poiché si tratta di un metodo che effettua MODIFICHE, il metodo POST è inoltre tipicamente soggetto a requisiti di autenticazione e/o autorizzazione preventiva per poter essere utilizzato (in altre parole, è disponibile solo per utenti registrati e aventi i permessi adeguati).
URL (e query string)
Si tratta della URL utilizzata per effettuare la chiamata. Esempio:
Come si può vedere, la URL può contenere anche una query string, ovvero una sequenza di parametri che inizia con il carattere “?” e poi prosegue con una o più coppie di chiavi/valori separate tra loro dal simbolo “&”. Nella URL riportata sopra, la query string si compone di una singola coppia chiavi/valori, dove la chiave è “q” e il valore è “tennis”.
Request Headers
I request header sono una sorta di “metadati” che possono essere inviati dal client/browser a corredo di una HTTP request per fornire informazioni sul contesto della richiesta: molti di questi header vengono aggiunti “automaticamente” dal browser e contengono parametri relativi alla lingua e/o alle impostazioni in uso sul sistema. Anche questi header vengono trasmessi come una serie di coppie chiavi/valori. Alcuni esempi dei request header più comuni:
- Cookie : contiene l’elenco di cookie presenti sul client/browser, tipicamente creati dal server in precedenza tramite un response header di tipo Set-Cookie (vedi Response Headers più avanti).
- User-Agent : contiene le informazioni del client/browser utilizzato dall’utente.
- Accept-Encoding : contiene un elenco degli algoritmi di compressione supportati dal client, ovvero quelli che il server potrà utilizzare nel caso in cui sia configurato per comprimere la response.
- Accept-Language : contiene un elenco delle lingue supportate dal server.
Request Body
Il “corpo” della request: è quasi sempre presente nelle richieste POST, in quanto contiene i parametri che vengono inviati al server; è invece tipicamente non presente (“vuoto”) nelle richieste GET, in quanto in quei casi i parametri vengono inviati al server mediante la query string (vedi sopra).
HTTP Response
Adesso che abbiamo messo a fuoco le componenti principali di una HTTP Request è il momento di prendere in esame la HTTP Response, ovvero la risposta che il server invia al client/browser a seguito di ciascuna request.
La risposta che il server web invia al client. E’ composta dai seguenti elementi:
- Status Code (es. 200 - OK, oppure 404 - Page Not Found, etc)
- Response Headers
- Response Body
I prossimi paragrafi sono dedicati all'approfondimento di ciascuno di essi.
Status Code
Lo Status Code (o HTTP Status Code) è un codice numerico di 3 cifre che indica l’esito della HTTP request effettuata dal client. Gli Status Code sono anch’essi definiti all’interno della RFC 7231 e sono raggruppati in cinque categorie principali:
- Informational responses (100–199)
- Successful responses (200–299)
- Redirection messages (300–399)
- Client error responses (400–499)
- Server error responses (500–599)
Di seguito i più frequenti:
- 200 - OK : quando la request viene gestita con successo dal server.
- 301 - Moved Permanently : quando la request viene reindirizzata a un’altra URL a titolo definitivo.
- 302 - Found : quando la request viene reindirizzata a un’altra URL a titolo temporaneo.
- 404 - Not Found : quando il server non ha modo di servire un contenuto corrispondente alla URL indicata, magari perché non esiste o perché il file non ha una delle estensioni esplicitamente autorizzate.
- 500 - Server Error : quando la request ha generato un errore sul server.
Response Headers
I response header sono il corrispettivo dei request header, ovvero una sorta di “metadati” che vengono inviati dal server a corredo di una HTTP response per fornire informazioni sul contesto della risposta. Anche questi header vengono trasmessi come una serie di coppie chiavi/valori. Alcuni esempi dei response header più comuni:
- Set-Cookie : imposta un cookie sul client/browser, tipicamente a seguito di determinati comportamenti dell’utente (esecuzione di un form di login, click su qualche pulsante o banner, etc); una volta creato, questo cookie sarà poi “ripresentato” dal client nelle request successive (vedi paragrafo Request Headers), consentendo al server di identificarlo ovvero di gestire il valore del cookie stesso.
- Date : contiene la data e l’ora della response.
- Cache-control : contiene le informazioni relative a come il client/browser e tutti gli “attori intermedi” tra client/browser e server (proxy, reverse proxy, CDN, etc) dovrebbero gestire la cache della response. I valori tipici sono Private (no cache), Public (cache), etc.
- Content-Type : contiene le informazioni relative al formato del contenuto trasmesso nel response body, utilizzabili dal client/browser per capire come deve aprirlo. Contiene tipicamente il Media Type (es. text/html) e l’eventuale charset (es. UTF8).
Response Body
Il response body è il contenuto che viene trasmesso dal server al client, ovvero ciò che il client tipicamente visualizza sullo schermo. Può essere in vari formati: HTML, text, immagine GIF, JPG (con dati EXIF), WAV, MP4, etc., e viene aperto dal client/browser utilizzando le informazioni sul media type contenute nel Content-Type response header (vedi sopra).
IMPORTANTE: non confondere il Response Body, che riguarda la risposta HTTP ricevuta dal server, con l’elemento <BODY> delle pagine HTML, che riguarda la struttura interna del contenuto che si trova all’interno del Response Body.
HTTP Request/Response ed E-Commerce
Al fine di facilitare la comprensione del ciclo HTTP Request/Response, proponiamo - con le inevitabili semplificazioni, differenze e approssimazioni del caso - di immaginare lo scambio di informazioni tra client e server come il meccanismo di invio e ricezione degli ordini su un negozio di e-commerce, come ad esempio Amazon.
In dettaglio:
- La HTTP Request corrisponde a ciascuna delle attività che effettuiamo sul sito Amazon dalla selezione dell’articolo fino all’ordine, ovvero:
- Il metodo (GET quando visualizziamo i dettagli dell’articolo che vogliamo ordinare, POST quando inviamo la conferma di ordine)
- La URL (il prodotto che ordiniamo)
- I Request Headers (eventuali dettagli sulla consegna, ad es. “entro le 14”)
- Il Request Body (i dati di spedizione)
- La HTTP Response corrisponde al pacco che riceviamo da Amazon, ovvero:
- HTTP Status Code (200 se arriva il pacco, 404 se arriva l’avviso di mancata consegna, 500 in caso di indirizzo errato, etc)
- HTTP Response Headers (la bolla di accompagnamento contenente indirizzo, mittente, telefono, orari, spedizioniere, data in cui è stato timbrato, etc)
- HTTP Response Body (il contenuto del pacco, oppure le informazioni su come mai non è arrivato e/o cosa fare in caso di mancata consegna)
Conclusione
Per il momento è tutto: ci auguriamo che questa panoramica, sia pure con le inevitabili semplificazioni del caso, possa essere utile a chi si sta avvicinando per la prima volta a questi concetti fondamentali del World Wide Web.